网页设计趋势的变化速度,比你咖啡冷却的时间还要快,国外的一些设计师这样评价网站设计的发展。
的确是这样,网站设计就像新款服饰一样,新的风格无时无刻不在更新。我们在今年年初发布的一篇文章《前瞻2015全球网站设计趋势》里,为大家总结了当前全球流行的一些网页设计风格,本文将推荐10款基于大背景和个性文字设计的欧美网站。
为什么使用大背景图像的设计?
科学证明,人类大脑处理图像的速度要比阅读文字快60000倍,照片图像为我们提供了一个舒适的视觉体验,大背景图像的设计让我们对网站印象是生动的、震撼的、难忘的,对浏览者具有明显的吸引力。

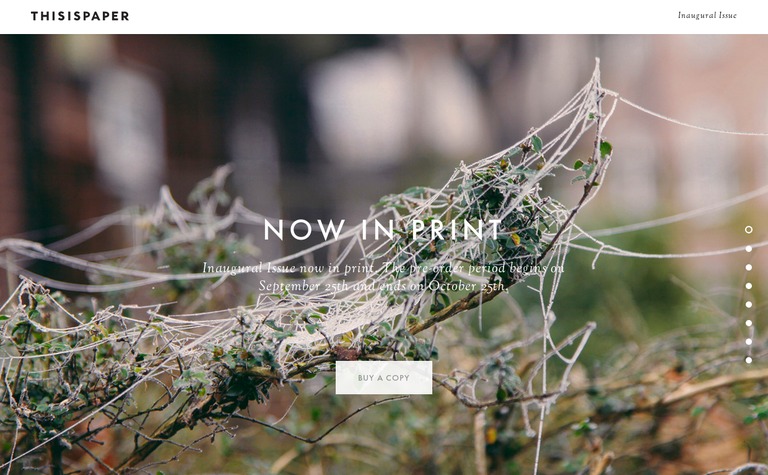
Thisispaper 使用了一组幻灯片来轮播大背景图,这样便于说明他们所提供的服务,每一副背景也很有创意,且极具吸引力。

首次进入该网站,只能看到一副大背景图,但当你向下滑动滚轮时,还能看到更多的大背景图和字体设计。

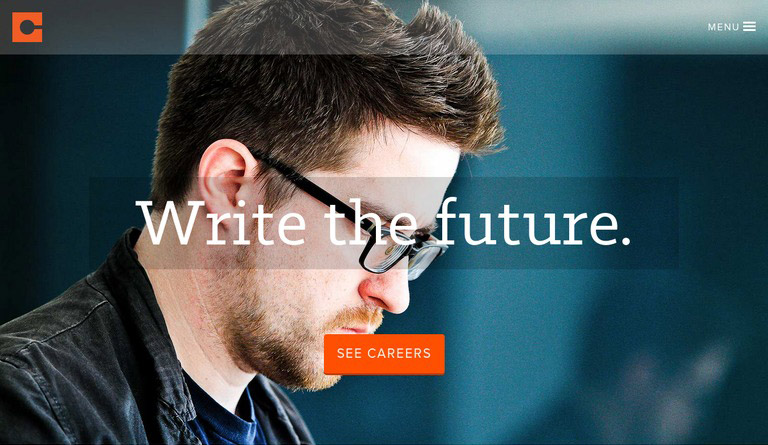
Code24网站,使用了半透明矩形衬托标语,使色彩完美融合,且文字清晰可见,是典型的大背景 + 个性文字的设计风格。

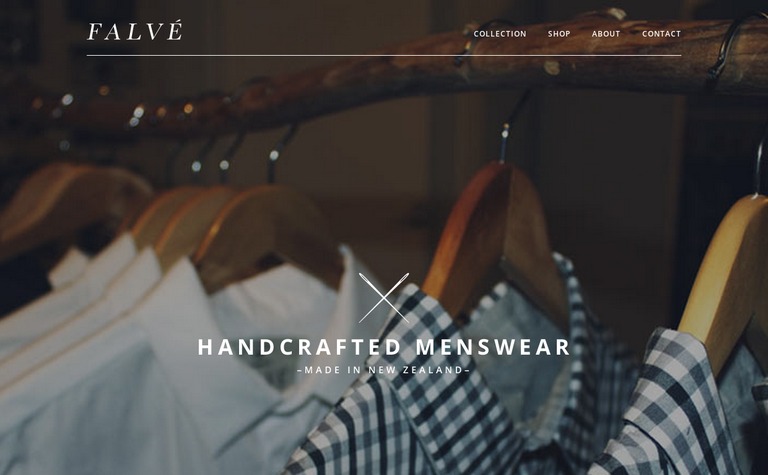
FALVE没有使用一页多屏的设计,而是一个多页的网站,首页只有这一屏,没有向下的滚动,如果要看其他内容,需要点击菜单上的链接,跳转页面。这样的设计可能是为了用新页面容纳更多的产品照片。

优雅的纯色设计,高清摄影背景和流线型的字体设计,体现了他们产品的高端、时尚、大气之感。

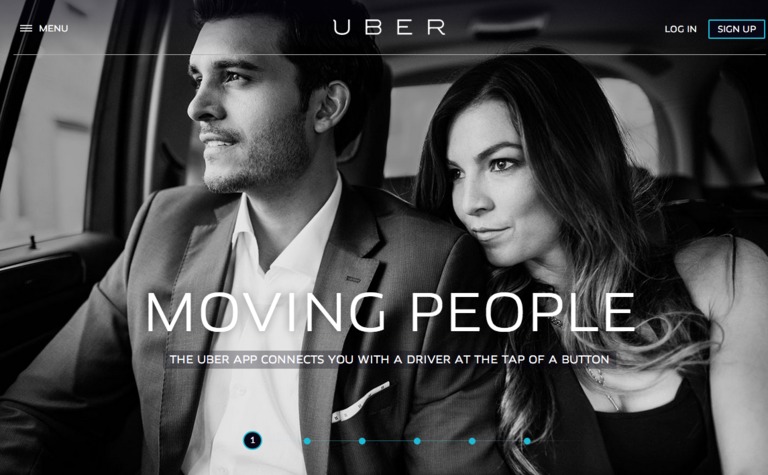
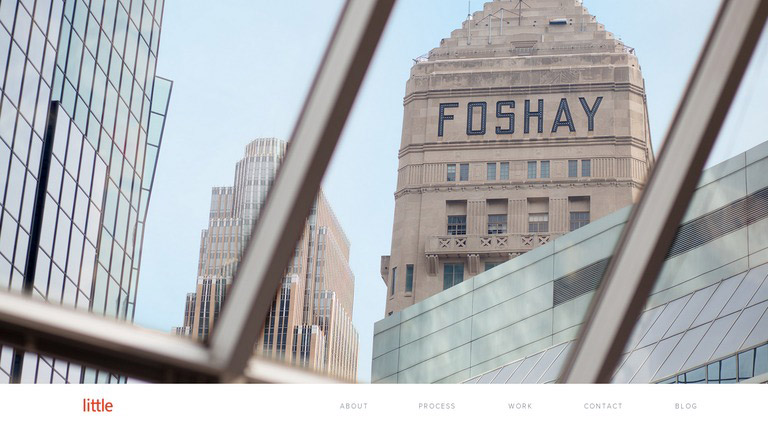
并没有使用任何的文字,但对实景的巧妙拍摄,使得图中大楼上文字可以很好的运用在网页中,既展现自己的品牌形象,也带给浏览者更强的真实感。

这是一家面包店的网站设计,整个网站就只有一个单页面,通过点击导航或向下滚动可以看到其他内容,大背景上的文字多采用线条设计,是一种简约风格的体现。

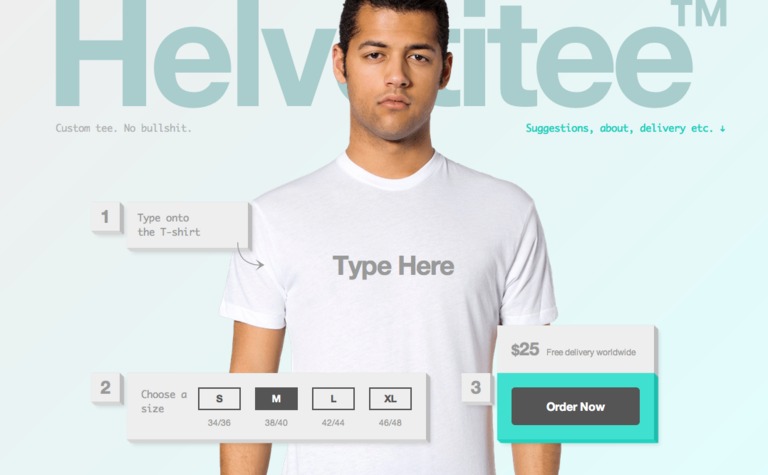
这是一个定制T恤设计的网站,除了大背景外,他提供了三个自由摆放的定制属性工具,作为订单着陆页来说,这是一个非常有创造力的设计。

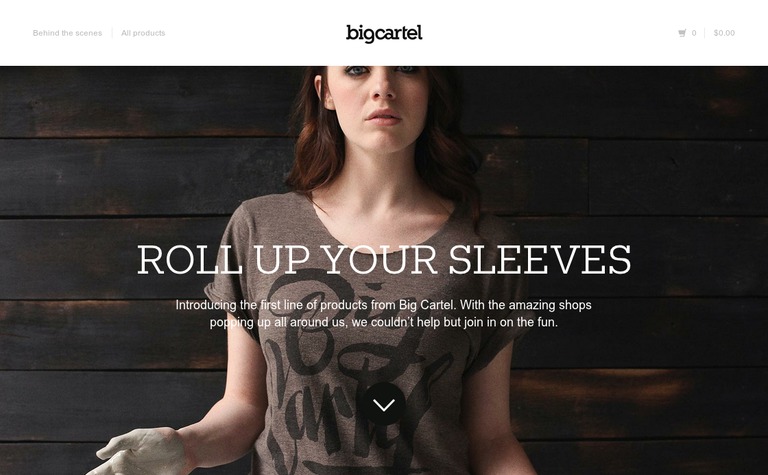
文字能见度,显然是bigcartle在设计自己网站时特别考虑的问题,大背景图和文字颜色的反差,使得文字清晰可见。而且字体的设计并不花哨,但让人感觉非同凡响。

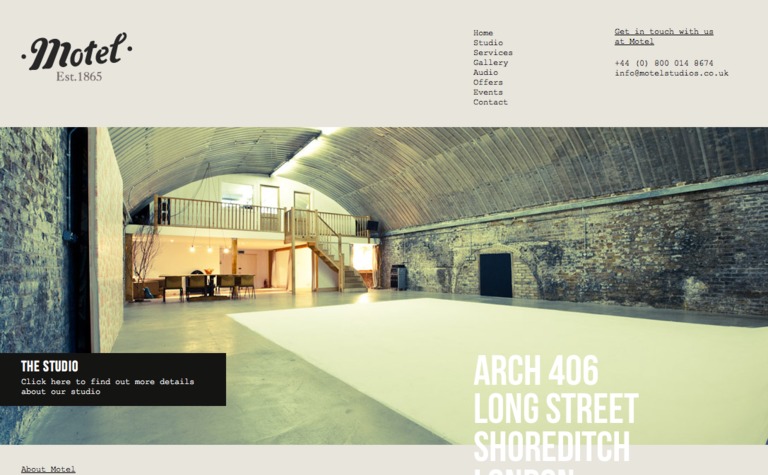
Motel 并没有使用充满整屏的大背景设计,特别是在页面顶部留有大片纯色空白区,用于摆放Logo、菜单和一些文字,这是一种将传统风格和新的设计趋势结合的设计手法。
在设计大背景图像时,要注意以下几点:
1. 适应屏幕尺寸:不同屏幕,宽高不尽相同,而大背景设计要求图像充满整屏,所以在设计中要考虑好如何适应各种屏幕的尺寸。
2. 配合文字设计:用个性的文字点缀大背景设计,不但能提高视觉感受,还能让阅读者更容易理解。
3. 网站加载速度:使用高清的、大分辨率的图像做背景,会增加网页文件大小,这可能会增加网页的加载时间,所以要考虑对大图的压缩和预加载等方案。
建站咨询热线
4006358832